Iframe Sensitive Card Details
This guide describes step by step how to test Berkeley inline iframe– when you have to embed an independently hosted HTML document inside of another one.
The main benefit which the usage of this form brings to you is the reduction of your PCI scope by separating your application from your user’s sensitive data.
An iframe, also known as an inline frame, is used to embed an independently hosted HTML document (child) inside of another HTML document (parent). Thus the child is isolated from the parent and provides a layer of separation between the two.
Using our hosted iframe forms helps to reduce your PCI scope by separating your application from your user’s sensitive data.
You will need to use JavaScript in order to receive messages sent from the iframe which may contain successful returned data or, to allow for responsiveness in your iframe, the current height of the embedded form.
NOTE: Before you’re able to use our iframes, you will need to be configured to use this feature. You will need to provide us with the referer url from which you will be sending requests to embed the iframe. You may provide us with more than one. JavaScript provides an easy way to access this information through document.referrer on the browser page you’ll be embedding the form if you’re unsure.
NOTE: Due to PCI compliance, if you want to copy your sensitive details you must select the text to copy.
Testing the Iframe
If you are trying to test the iframe without adding the iframe to the parent page (referer URL that was provided to Berkeley), you will need to mock the referer in your browser to match the referer that was given to Berkeley.
Step 1:
To begin, add the iframe HTML element to your page. There are many attributes provided by the iframe element which can be found here.
<iframe id="myiframe" frameborder="0" src="{iframe url}" allowfullscreen />
Step 2:
You will need to make an initial call to retrieve a temporary token. This temporary token will be used to render the form and to validate for submission.
fetch(`${domain}/api/v1/card_issuing/accounts/:id/sensitive_data`, {
headers: {
Accept: "application/json",
"Content-Type": "application/json",
Authorization: `Bearer ${private_token}`,
Referer: `{referer url provided to Berkeley}`
},
method: "POST"
body: JSON.stringify({
account_id: //cardholder account ID
last_four_digits: //last four digits of the card
})
})This temporary token is only valid for three minutes. After that, you will receive an error displayed on the form, stating that your session has expired.
Step 3:
With the retrieved temporary token, you can now add to your iframe the src attribute using the base url and a query string containing parameters for your form. Below are the parameters you can pass in the url query string:
| Variable | Required | Details |
| t | Yes | Temporary token |
| form_type | Yes | The form which you wish to render. Can be one of: card_details, card_details_branded |
| form_title | No | Adds a title to the form |
For a more customised iFrame experience in which the client can control the iframe UI, additional url encoded query parameters available for form_type=card_details_branded:
| art_url | No | Background image for form. When not provided, default sets background image to berkeley default card image. |
| text_color | No | Color of all text in iframe. When not provided, default sets text color to rgb(102,103,102). |
| text_font | No | Font of all text in iframe. When not provided, default sets text font to Open Sans. |
| text_size | No | This is the PAN text size, expiry/cvv label is 30% of this value, expiry date/cvv is 75% of this value, name is 60% of this value. When not provided, default sets to 7vw. |
| pan_x_offset | No | Horizontal axis offset for pan. When not provided, default sets the left edge position to 10% of containing element. |
| pan_y_offset | No | Vertical axis offset for pan. When not provided, default sets the top edge position to 48% of containing element. |
| name_x_offset | No | Horizontal axis offset for name. When not provided, default sets the left edge position to 10% of containing element. |
| name_y_offset | No | Vertical axis offset for name. When not provided, default sets the top edge position to 80% of containing element. |
| expiry_label_x_offset | No | Horizontal axis offset for expiry label. When not provided, default sets the left edge position to 10% of containing element. |
| expiry_label_y_offset | No | Vertical axis offset for expiry label. When not provided, default sets the top edge position to 70% of containing element. |
| expiry_date_x_offset | No | Horizontal axis offset for expiry date. When not provided, default sets the left edge position to 25% of containing element. |
| expiry_date_y_offset | No | Vertical axis offset for expiry date. When not provided, default sets the top edge position to 65% of containing element. |
| cvv_label_x_offset | No | Horizontal axis offset for cvv label. When not provided, default sets the left edge position to 45% of containing element. |
| cvv_label_y_offset | No | Vertical axis offset for cvv label. When not provided, default sets the top edge position to 70% of containing element. |
| cvv_x_offset | No | Horizontal axis offset for cvv label. When not provided, default sets the left edge position to 55% of containing element. |
| cvv_y_offset | No | Vertical axis offset for cvv. When not provided, default sets the top edge position to 65% of containing element. |
Example: https://{{domain}}/iframe/v1/forms?t=jvLQgHiVTA1UMsJ4WKhpG5BzCdyxYn&form_type=card_details
{{domain}} example would be api.staging.pungle.co making the URL above https://api.staging.pungle.co/iframe/v1/forms?t=jvLQgHiVTA1UMsJ4WKhpG5BzCdyxYn&form_type=card_details
Step 4:

If the form is rendered correctly, the screenshot above will display the PAN, Expiry, and CVV. (this is for form_type=card_details)

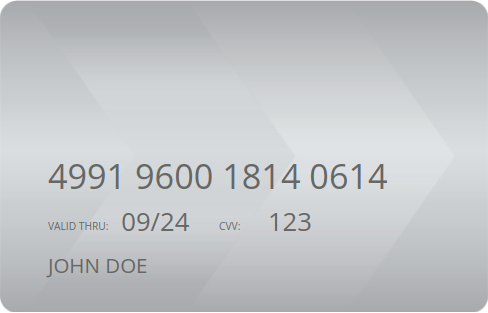
If the form is rendered correctly, the screenshot above will display the PAN, Expiry, and CVV. (this is for form_type=card_details_branded with all default values)
Updated 4 months ago